HTML/CSS/JS 프로그래밍 문제 유형
HTML/CSS/JS 프로그래밍 문제는 채점모드, 제출모드, 실행모드를 지원합니다.
학습진행 장에서 실습화면 인터페이스를 확인하지 않으셨다면 아래 링크를 먼저 확인하시기를 권장합니다.
실습화면 인터페이스HTML/CSS/JS 프로그래밍 문제
구름EDU에서는 웹 서비스의 클라이언트 사이드 프로그래밍을 할 수 있도록 HTML/CSS/JS 문제를 지원하고 있습니다.

이 문제 유형에서는 수강자는 강의자가 업로드한 웹 프로젝트의 파일 중 지정된 일부 파일을 수정 및 열람을 할 수 있습니다.
수정 및 열람 가능한 파일들의 소스코드를 자유롭게 수정하여 답안을 작성하면 되며, 중간에 결과를 확인하기 위해 작성한 소스코드를 기반으로 웹 서버를 실행 해 볼 수도 있습니다.
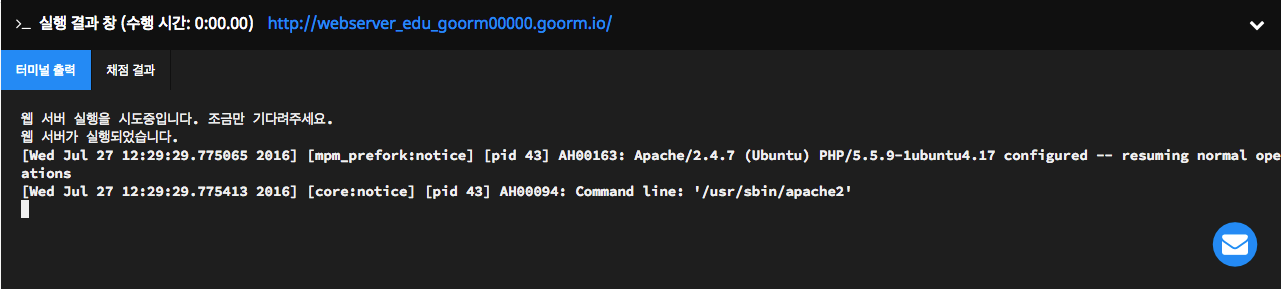
우측 상단의 실행 버튼을 누르면 지금까지 작성한 소스 코드를 기반으로 웹 서버가 실행되게 되고, 해당 웹 서버에 접속해 볼 수 있는 페이지 링크가 실행 결과 창 오른쪽에 나타납니다.
링크를 클릭하면 실행된 웹 서버에 접속할 수 있습니다. 웹 서버가 실행되면, 실행 결과 창에 아파치2 웹 서버의 에러 로그를 볼 수 있고, 키 입력은 불가능합니다.
소스코드를 변경한 뒤 웹 서버에 적용하려면 다시 웹 실행 버튼을 클릭하여 새로 작성한 소스 코드를 적용한 후 서버를 다시 시작 합니다.
구름EDU에서는 HTML/CSS/JS 프로그래밍 문제를 위해 클라이언트 사이드 프로그래밍 언어로 HTML, CSS, Javascript를 지원하고 있고, 라이브러리로 JQuery, Bootstrap을 지원하고 있습니다.

HTML/CSS/JS 개발 문제도 일반 프로그래밍 문제 유형과 같이, 채점모드일 경우 답안을 제출하면, 테스트 케이스를 통해 채점을 하게 되며, 테스트 케이스 별 정답 / 오답 결과가 나타납니다. 해당 테스트 케이스의 배점과 맞춘 개수에 따라 획득하는 점수가 결정됩니다.
제출모드일 경우 여타 다른 실습형 문제유형과 같이 소스코드를 제출하게 되며, 채점자가 직접 확인하게 됩니다.
웹 서비스/애플리케이션 개발 문제의 채점은 UI 테스트 툴을 이용하여 진행됩니다. 출제자가 지정한 테스트 시나리오대로 정상적으로 이루어지면 정답, 그렇지 않으면 오답입니다.
이 내용이 다소 직관적이지 않을 수 있는데 예를 들어 설명하겠습니다. 다음은 예시로 든 출제자가 작성한 테스트 시나리오입니다.
서버 url로 접속한다
body 태그가 존재할 때 까지 최대 5초 기다린다.
- 5초 안에 body 태그가 존재하지 않으면 실패2초 기다린다
id가 input인 태그가 보일 때 까지 최대 5초 기다린다.
- 5초 안에 id가 input 태그가 보이지 않으면 실패id가 input인 태그에 'goorm'이라고 입력한다.
- id가 input인 태그가 존재하지 않으면 실패class가 button인 태그가 보일 때 까지 최대 5초 기다린다.
- 5초 안에 class가 button인 태그가 보이지 않으면 실패id가 button인 태그를 클릭한다.
- id가 button인 태그가 존재하지 않으면 실패id가 output인 태그가 보일 때 까지 5초 기다린다.
- 5초 안에 id가 output인 태그가 보이지 않으면 실패id가 output인 태그에 'login success'라는 글자가 포함되어있는지 확인한다.
- id가 output인 태그가 'login success'라는 글자를 포함하지 않으면 실패
출제자가 작성한 시나리오는 위와 같은 형태를 띠게 됩니다.
해당 테스트에서 최소 한개 이상의 실패가 나타나게 되면 해당 테스트는 정상적으로 이루어진 것이 아니며, 오답처리가 되게 됩니다.
테스트 시나리오에서 DOM을 구분하는 방식은 사람과는 다르게 id나 class값, 태그 이름 등이므로, 문제에서 명시하는 해당 요구 조건들, 예를 들어 "로그인 버튼의 id값은 login으로 고정할 것"과 같은 부분은 꼭 지켜주어야 정상적으로 채점이 됩니다.
Last updated
Was this helpful?