웹 서비스/애플리케이션 개발 문제 만들기
웹 서비스/애플리케이션 개발 문제는 채점모드, 제출모드, 실행모드로 문제를 생성할 수 있습니다.
이 문서에서는 웹 서비스/애플리케이션 개발 문제를 입력하는 내용만을 다룹니다. 새로 문제를 만들 때 기본적으로 입력하는 사항들에 대해서는 "문제 가져오기 및 공통 설정" 도움말을 참고해주세요.
문제 가져오기 및 공통 설정'웹 서비스/애플리케이션 개발 문제'는 서버 사이드 언어를 이용하여, 웹 서비스/애플리케이션에서 필요한 기능을 구현할 수 있는지 평가할 수 있는 문제입니다. 이 문제 유형은 다양한 서버 사이드 웹 프로그래밍 언어 및 프레임 워크를 지원하며, 수강자가 최대 5개의 소스코드 파일들을 편집하며 문제를 해결하게 할 수 있고, 나이트워치(Nightwatch.js)라는 자동화된 웹 애플리케이션 UI 테스트 툴을 이용해서 채점을 할 수 있습니다.
웹 서비스/애플리케이션의 경우 하나의 파일 만으로 이루어져 있을 경우 하이퍼링크를 통한 페이지간 이동과 같은 웹 서비스 특유의 강력한 특징을 살릴 수 없기 때문에, 다른 문제들과는 달리 여러 개의 소스코드 파일을 수정할 수 있도록 환경을 마련했습니다.
웹 서비스/애플리케이션 문제는 문제 출제자가 기본 틀이 되는 미완성된 웹 프로젝트를 zip 형식으로 압축해서 업로드를 한 뒤, 출제자가 접근 가능한 파일 리스트를 지정하면 수강자가 해당 파일들을 수정하여 완성된 웹 프로젝트로 만든 뒤 제출하는 방식으로 이루어집니다.
채점모드의 경우, 출제자가 입력한 Nightwatch 테스트 코드를 이용해서 채점을 실시하고 점수를 산정합니다.
제출모드의 경우, 수강자가 작성한 소스코드를 제출하여 강의자가 열람할 수 있도록 합니다.

1. 문제 해결 언어
'문제 해결 언어'에서는 수강자가 작업할 웹 프로젝트에 관련된 내용을 설정할 수 있습니다.
웹 서비스/애플리케이션 개발 문제는 출제자가 여러 개의 파일들로 이루어진 프로젝트 형태의 zip파일을 업로드하고, 파일들 중 수강자가 열람 및 수정 가능한 파일을 지정하는 방식으로 출제됩니다.
수강자는 주어진 파일들을 열람 및 수정하여, 문제에서 요구하는 기능을 구현하게 됩니다. (수강자는 추가적인 파일을 생성하거나 기존에 존재하는 파일을 삭제할 수 없습니다.)
2. 언어 설정
현재 구름EDU 웹 서비스/애플리케이션 문제에서 지원하는 백엔드 언어 및 프레임워크는 5가지 입니다.
PHP (Apache2 Server)
Node.js
Django(Python Framework)
Flask(Python Framework)
Ruby on Rails(Ruby Framework)
'문제 해결 언어'의 '언어' 탭에서 사용할 백엔드 언어 혹은 프레임워크를 하나 선택합니다.
3. 기본 프로젝트 설정
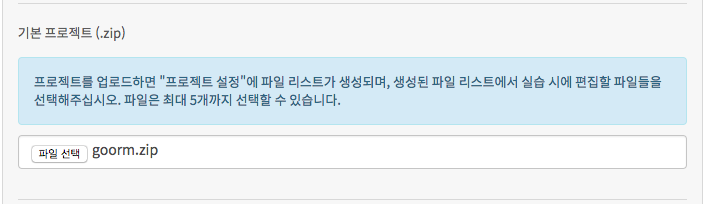
'기본 프로젝트' 탭에서 zip 형식으로 압축된 웹 프로젝트 파일을 업로드하면, '프로젝트 설정' 탭에서 해당 압축파일 내부에 있는 파일 리스트가 나타납니다. 프로젝트 파일 내부에 실행파일이 지나치게 많을 경우 문제만들기가 실행되지 않을 수 있습니다.
이러한 경우에는 불필요한 라이브러리를 제거하거나 꼭 필요한 파일만 남긴 후 다시 프로젝트를 zip 형식으로 압축하여 업로드 하시면 됩니다.

4. 수강자용 파일 설정
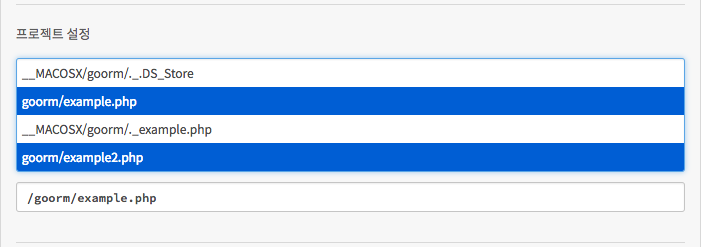
'프로젝트 설정' 탭에서 응시자가 열람 및 수정할 수 있는 파일들을 선택합니다. 수강자가 문제 해결을 위해서 꼭 수정해야 할 파일들과, 구조를 확인해야 할 필요가 있는 파일들을 선택하면 됩니다.
Ctrl(Mac OS 기준 cmd)키를 이용하여 복수개의 파일을 선택할 수 있으며,
현재는 최대 5개까지 선택이 가능하도록 설정되어 있습니다.

5. 웹 서버 확인 및 실행 설정
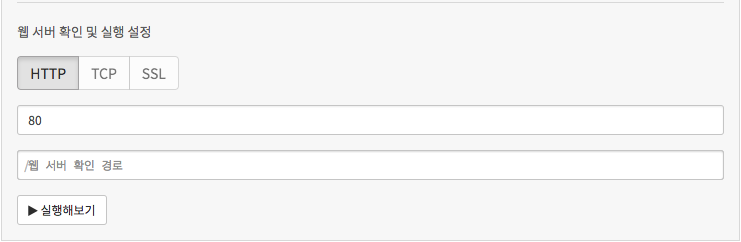
구름EDU에서는 웹 서버를 실행해보고자 할 때, 웹 서버가 제대로 실행 되었는지 자체적으로 확인한 뒤 사용자에게 보여줍니다. 웹 서버가 실행 되었는지 확인하기 위한 정보 입력란이 '웹 서버 확인 및 실행 설정' 탭입니다.
첫번째 입력란을 보면 HTTP / TCP / SSL의 세가지 항목이 있는데, 이는 웹 서버 실행 확인 방법을 의미하며, 현재는 HTTP만 지원하고 있습니다. TCP와 SSL는 추후 확장될 가능성에 의해 인터페이스가 유지되고 있습니다. HTTP 방식은 두번째 및 세번째 입력란에서 지정한 값을 토대로 URL을 만들어서 해당 URL에 HTTP 요청에 대한 응답 코드의 값이 200인지 확인하는 방식을 의미합니다.
두번째 입력란에 80이라고 쓰여 있는 항목은 포트번호를 의미합니다. PHP 프로젝트의 경우 apache2 서버가 기본적으로 80번 포트로 구동되도록 설정되어 있으므로 변경할 필요가 없습니다.
세번째 입력란은 웹 서버 확인 경로입니다. 기본 값은 '/' (루트 경로)이며, 설정하지 않을 경우 자동으로 루트 경로로 입력되게 됩니다. 예를 들어 로컬 호스트에서 웹 서버 실행시 다음 경로에 메인 페이지가 나타나게 된다면, 웹 서버 확인 경로는 /main.php가 될 것입니다(http://localhost/main.php).

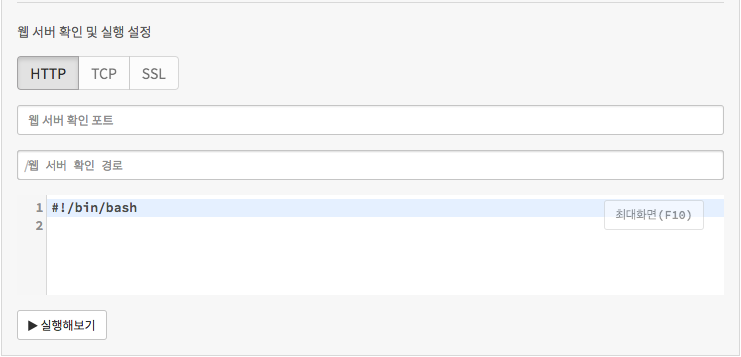
PHP의 경우에는 apache2 서버를 리눅스 서비스로 사용하므로 따로 실행 스크립트가 필요하지 않지만, 나머지 언어 및 프레임워크들은 서버를 실행하기 위한 서버 실행 스크립트가 필요합니다.
서버 실행 스크립트가 필요한 언어나 프레임워크를 선택하게 되면, 하단 부분에
#!/bin/bash 로 시작하는 bash 쉘 스크립트 입력란이 나타납니다.
이 부분이 서버 실행 스크립트 작성란이며 이 부분에 스크립트를 작성하면 추후 서버를 실행해야 할 때마다 해당 스크립트를 실행하게 됩니다. 이 부분에 서버를 실행시키는 스크립트를 작성해주시면 됩니다.

하단의 ▶실행해보기 버튼을 클릭하여 업로드한 웹 서버가 잘 동작하고
웹 서버 실행 확인 로직이 잘 동작하는지 확인할 수 있습니다.
문제 해결 언어의 백엔드언어 및 프레임워크별 ▶실행해보기에 대한 자세한 내용은
아래의 링크를 참고해주세요.
실행해보기 버튼을 누르면 웹 서버가 팝업 형태로 나타나게 됩니다.
만약 작업중인 웹 브라우저에 팝업차단이 설정되어 있다면
팝업 계속 차단 기능을 해제시킨 뒤 ▶실행해보기를 하셔야 합니다.
팝업 창을 종료하게 되면 해당 웹 서버도 종료됩니다.

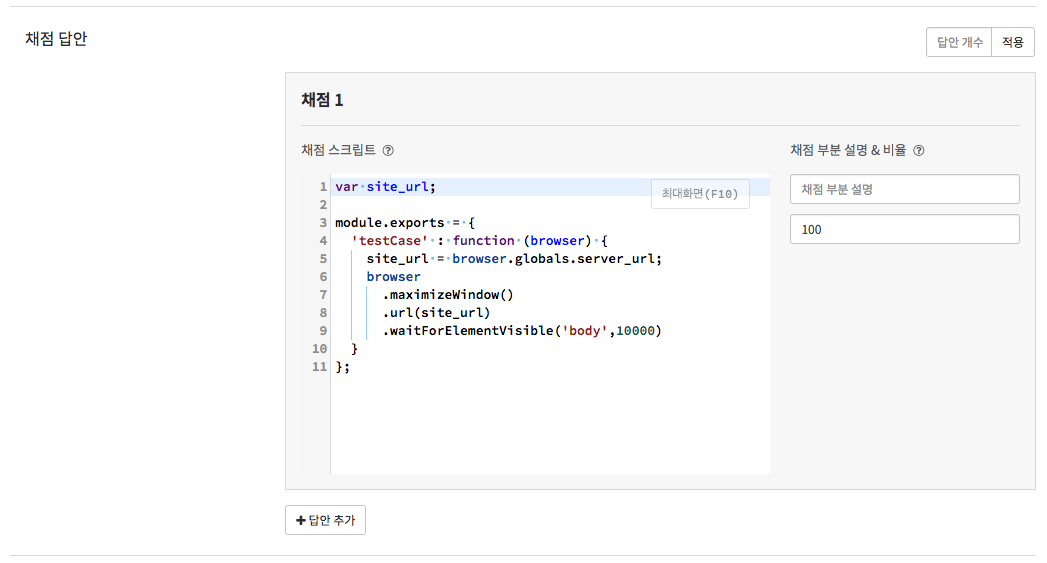
6. 채점 답안
웹 서비스/애플리케이션 개발 문제는 UI 테스트 자동화 툴인 Nightwatch를 이용하여 정답여부를 판단하여 작성한 답안에 대하여 채점을 하고 있습니다. 그러므로 문제 출제자는 채점모드의 웹 서비스/애플리케이션 개발 문제를 작성하기 위해서는 Nightwatch 채점 스크립트를 작성할 수 있어야 합니다. 해당 내용은 아래의 링크를 참고해주세요.
채점 스크립트 작성하기
Last updated
Was this helpful?